This blog has remained dormant for over a year. It feels like a good time to pick it back up and to start writing again in earnest.
One change I’m making is my tooling and publishing workflow. My last blogging iteration used WordPress. This time around, I thought I’d try something simpler and use Jekyll. Let’s start with a picture:

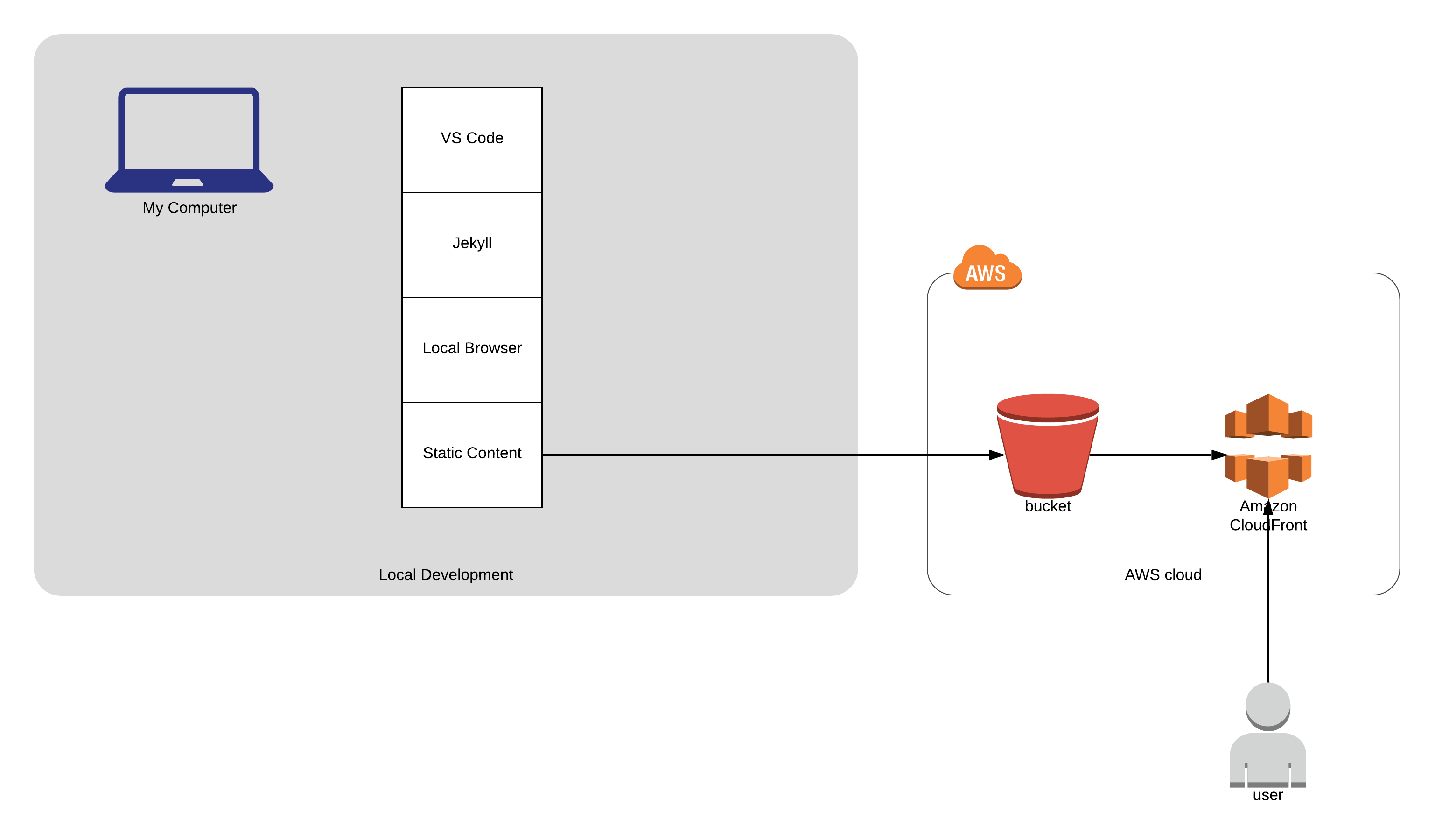
All of the writing takes place in my favorite IDE, VS Code. I write posts in markdown rather than HTML, further using additional Jekyll markup to make conditionals, themes, and other bits easier. I preview all changes locally via a web browser running on a local port. When I am satisfied with the results, Jekyll does the heavy lifting converting my musings into static assets. I upload these static assets to an AWS S3 bucket where my blog is served out via a CloudFront CDN.
This saves me time and money. I now only pay for the CDN and S3 storage rather than for the compute and DB resources needed to keep a CMS like WordPress running. It saves me time as I don’t have to patch or maintain my WordPress install or worry about WordPress exploits.
This method works for my software developer nature. If I run into anything crazy or interesting in my use of Jekyll, I’ll mention it here. If you think you may want to try out Jekyll, take a look at Mike Dane’s intro videos. If you are a Jekyll expert and have some times, please leave them in the comments.
Happy Blogging!